Настройка целей в метрике — как способ увеличения конверсии
Статистика, собранная в Яндекс.Метрике, может действительно повлиять на увеличение конверсии и способствовать росту продаж в интернет-магазине или лендинге. Эффективная работа онлайн бизнеса зависит от того, насколько точно соответствует сайт требованиям посетителей. Состав ЦА, возрастные категории, районы наибольшей востребованности в товарах или услугах, источники трафика, наиболее привлекательные страницы и наоборот те, с которых посетители уходят сразу, - на эти и множества других вопросов поможет ответить аналитика.
В данном случае нас интересует статистика и аналитика целей. В качестве цели принимается действие потенциального покупателя, в котором заинтересован интернет-магазин. Это прежде всего действия, связанные с продажей товара или услуги:
- переход на страницу оформления заказа и его оплата;
- клик по кнопке «купить по звонку»;
- вызов формы для оформления заявки или отправка e-mail;
- скачивание определенного файла (это может быть прайс, инструкция, рекомендации и т. д.).
Действия клиентов, которые еще не определились, у которых возникли сложности или вопросы при поиске товара (услуги), оплате, доставке, срокам и т.д.:
- вызов формы чата;
- клик по кнопке виджета обратной связи.
Целью может служить аналитика поведения клиентов на сайте:
- количество просмотренных страниц;
- переходы на стратегически важные страницы или страницу сайта.
Результат выполненного действия является целевым, а цель - выполненной. Весь смысл накопления статистики по отслеживанию целей — в получение разнообразных отчетов, диаграмм, графиков, позволяющих проанализировать действия потенциальных покупателей, выполнивших целевое действие или отказавшихся от него. Анализ причин отказов позволят выяснить возникающие у клиентов сложности, исправить их, увеличивая тем самым конверсии цели и продажи интернет-магазина или лендинга.
Рассмотрим варианты настройки цели в метрике, условием для выполнения которой будут JavaScript-события, такие, как: открытие, заполнение или отправка формы, нажатие кнопки.
Настройка JavaScript-события по виджету обратного звонка
Для примера используем настройку цели в метрике по событиям виджета обратного звонка. Настройка JavaScript-события не является слишком сложным делом, но если трудности возникли, мы рекомендуем обратиться к разработчикам скрипта обратного звонка.
Основными событиями являются следующие действия:
- Звонок -
вы получите аналитику по всем позвонившим клиентам. Это поможет понять, почему не все звонки успешны в плане продаж.
- Открытие формы обратного звонка -
событие покажет, как часто открытие формы или действие клиента нажимающего кнопку обратного звонка, соответствует состоявшимся звонкам.
- Закрытие виджета -
для анализа информации о том, насколько часто клиенты отказываются от предложения услуг обратной связи.
Этапы настройки цели события в Яндекс Метрике
Чтобы создать цель следует выполнить ряд действий:
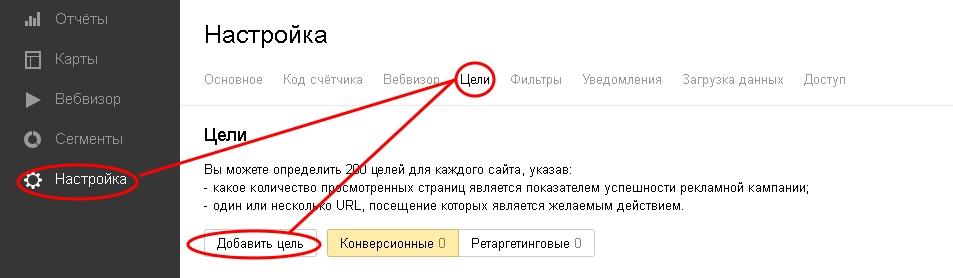
1. В настройках следует выбрать Цели — Добавить цель

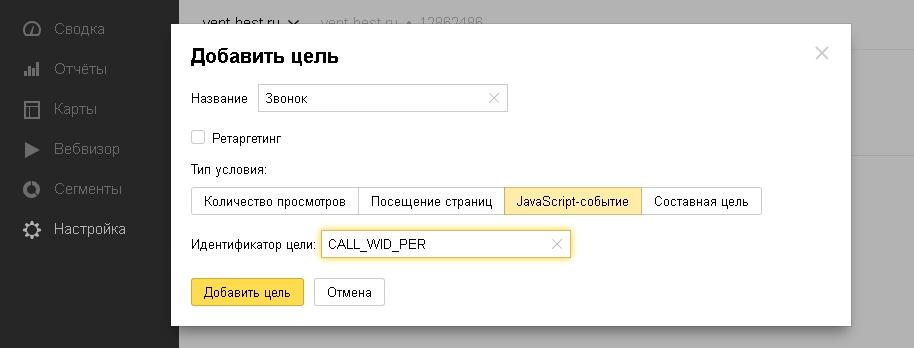
2. В появившемся окне выполняем действия:
- заголовок цели — любое понятное наименование события, в нашем случае это звонки с виджета обратной связи, открытие или закрытие формы скрипта;
- флажок ретаргетинга — его отсутствие указывает, что цель конверсионная, т.е. ее главное назначение в сборе статистической информации по указанному событию.
Ретаргетинговая цель не только собирает статистику, но и устанавливается для настройки объявлений и показа рекламы Яндекс Директ посетителям сайта.
- следующим шагом необходимо выбрать JavaScript-событие, поскольку именно с помощью JavaScript Яндекс.Метрика собирает целевые данные;
- каждому JavaScript-событию следует ввести свой идентификатор.
Звонок: CALL_WID_PER
Открытие виджета: OPEN_WID_PER
Закрытие виджета: CLOSE_WID_PER
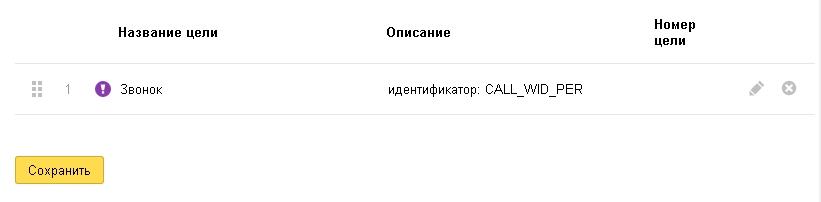
- добавить цель и затем ее сохранить.

3. Информация о достигнутой цели передается в метрику средствами JavaScript при помощи метода reachCoal. Для этого в программный код скрипта обратной связи необходимо прописать счетчик.

yaCounterXXXXXX.reachGoal('TARGET_NAME');
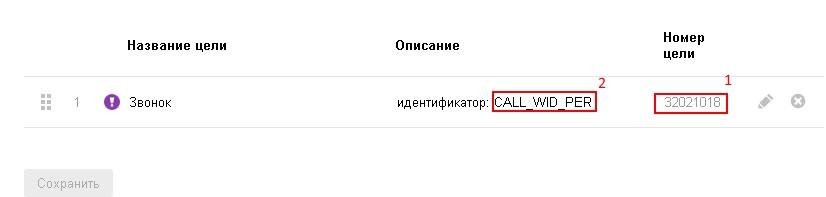
XXXXXX — номер счетчика (1)
TARGET_NAME — идентификатор события (2)
для кнопки
onСlick="yaCounter32021018.reachGoal('CALL_WID_PER'); return true;"
для формы
onsubmit="yaCounter32021019.reachGoal('OPEN_WID_PER'); return true;"
или
onsubmit="yaCounter32021020.reachGoal('CLOSE_WID_PER'); return true;"

После чего данные по целевым событиям будут накапливаться в аналитике. Все доступные отчеты по посещениям, трафику, типам устройства , демографии и географии посетителей возможно рассматривать с учетом целей. Для того чтобы воспользоваться отчетными данными нужно перейти по вкладкам:
Отчеты — Стандартные отчеты — Конверсии.
